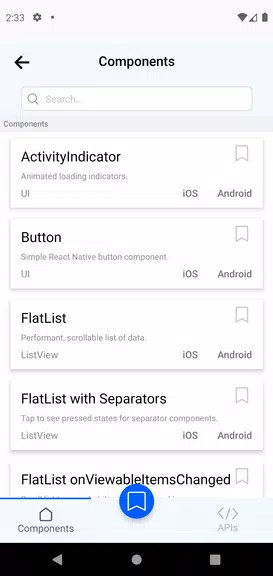
革新的なExplorerアプリで、膨大なエキスポのライブラリを探索し、ネイティブUIコンポーネントを反応します。プロジェクト内の各コンポーネントの外観と機能を紹介するインスタントプレビューとの統合の推測を排除します。実装前にプレビューし、貴重な開発時間を節約し、コンポーネントのニュアンスと適応性を理解することにより、リワークを最小限に抑えます。合理化されたインターフェイスにより、迅速なコンポーネント探索が可能になり、退屈な手動調整なしで例外的なアプリの構築に努力しています。
Expo&Reactネイティブコンポーネントエクスプローラーの主要な機能:
インスタントUIコンポーネントプレビュー:コンポーネントをすぐに視覚化し、統合中に不確実性を削除します。これは、コンポーネントの「購入前に試してみてください」のようなもので、シームレスなデザイン統合を確保します。
詳細なコンポーネント分析:実装前に各コンポーネントの複雑さを理解します。この先見性は、潜在的な問題を回避し、情報に基づいた意思決定のための機能と柔軟性に関する洞察を提供し、リワークを減らします。
迅速で直感的なナビゲーション:コンポーネントを効率的に探索し、開発時間を節約します。ユーザーフレンドリーなインターフェイスは、手動のカスタマイズなしで詳細なコンポーネント情報を提供し、ワークフローを合理化します。
現実的なデモンストレーション環境:コンポーネントがデバイス機能とどのように相互作用するかを体験してください(特定のアクセス許可が必要です)。この現実的なシミュレーションは、理解と効果的な実装を強化します。
包括的なコンポーネントのデモンストレーション:すべての反応ネイティブコンポーネントとAPIのデモを表示し、プロジェクトの最大限の潜在能力を解き放ちます。
継続的な更新と拡張機能:最新のReactネイティブバージョンとライブラリの改善を組み込んだ定期的な更新を最新の状態に保ちます。
ユーザーのヒント:
- 検索関数を利用して特定のコンポーネントをすばやく見つけて、プロジェクトワークフローを合理化します。
- 詳細なコンポーネントの洞察を活用して、機能とカスタマイズオプションを把握します。
- コンポーネントの組み合わせを試して、まとまりのあるアプリデザインを実現します。
結論:
Expo&React Native Component Explorerとの楽なコンポーネント探索を体験してください。インスタントプレビュー、詳細情報、直感的なインターフェイスにより、開発者がプロジェクトに理想的なコンポーネントを選択できるようになります。盲目的統合と時間のかかるカスタマイズの落とし穴を避けてください。今すぐアプリをダウンロードして、自信を持って素晴らしいアプリを構築してください。
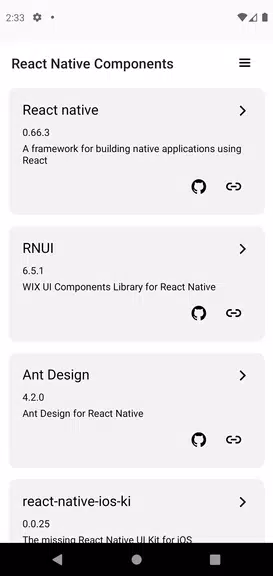
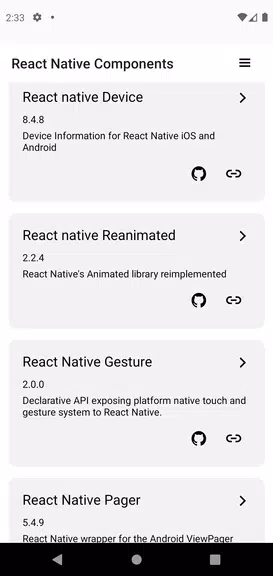
スクリーンショット