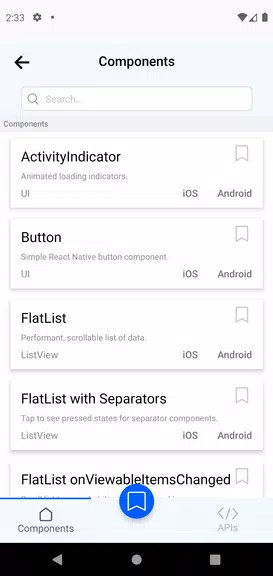
Исследуйте обширную библиотеку Expo и реагируйте нативные компоненты пользовательского интерфейса с нашим инновационным приложением Explorer. Устраните догадки интеграции с мгновенными предварительными просмотрами, которые демонстрируют внешний вид и функциональность каждого компонента в вашем проекте. Предварительный просмотр перед реализацией, экономия ценного времени разработки и минимизация переработки путем понимания нюансов и адаптивности компонентов. Наш оптимизированный интерфейс обеспечивает быстрое исследование компонентов, сосредотачивая ваши усилия на создании исключительных приложений без утомительных ручных корректировок.
Ключевые особенности Expo & React Native Component Explorer:
Предварительный просмотр компонентов мгновенного пользовательского интерфейса: немедленно визуализировать компоненты, удаляя неопределенность во время интеграции. Это как «Попробуйте перед покупкой» для компонентов, обеспечивая бесшовную интеграцию дизайна.
Глубокий анализ компонентов: Понимайте тонкости каждого компонента до реализации. Это предвидение помогает избежать потенциальных проблем, предоставляя представление о функциях и гибкости для информированных решений и сокращении переделки.
Свифт и интуитивно понятная навигация: эффективно изучить компоненты, экономия времени разработки. Интерфейс, удобный для пользователя, предлагает подробную информацию о компоненте без ручной настройки, оптимизируя ваш рабочий процесс.
Реалистичная демонстрационная среда: испытайте, как компоненты взаимодействуют с функциями устройства (требуют конкретных разрешений). Это реалистичное моделирование усиливает понимание и эффективную реализацию.
Комплексные демонстрации компонентов: просмотреть демоверсии всех нативных компонентов и API реагируют, раскрывая весь свой потенциал в ваших проектах.
Непрерывные обновления и улучшения: оставайтесь актуальными с регулярными обновлениями, включающими новейшие нативные версии React и улучшения библиотеки.
Советы пользователя:
- Используйте функцию поиска, чтобы быстро найти определенные компоненты, оптимизируя рабочий процесс проекта.
- Используйте подробную информацию о компонентах для понимания функциональности и параметров настройки.
- Экспериментируйте с комбинациями компонентов для достижения сплоченного приложения.
Заключение:
Испытайте легкое исследование компонентов с помощью нашего Expo & React Native Component Explorer. Мгновенные предварительные просмотра, подробная информация и интуитивно понятный интерфейс позволяют разработчикам выбрать идеальные компоненты для своих проектов. Избегайте подводных камней слепой интеграции и трудоемкой настройки-загрузите приложение сегодня и с уверенностью создайте удивительные приложения.
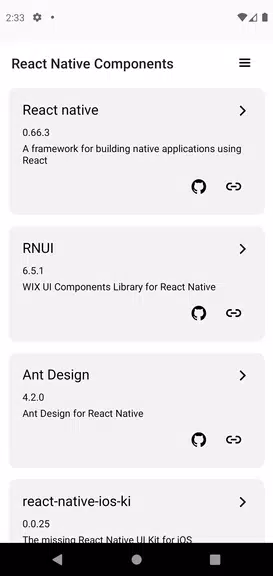
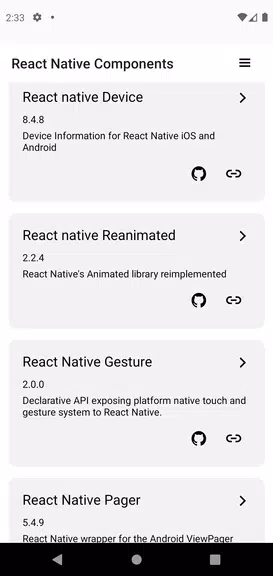
Скриншот