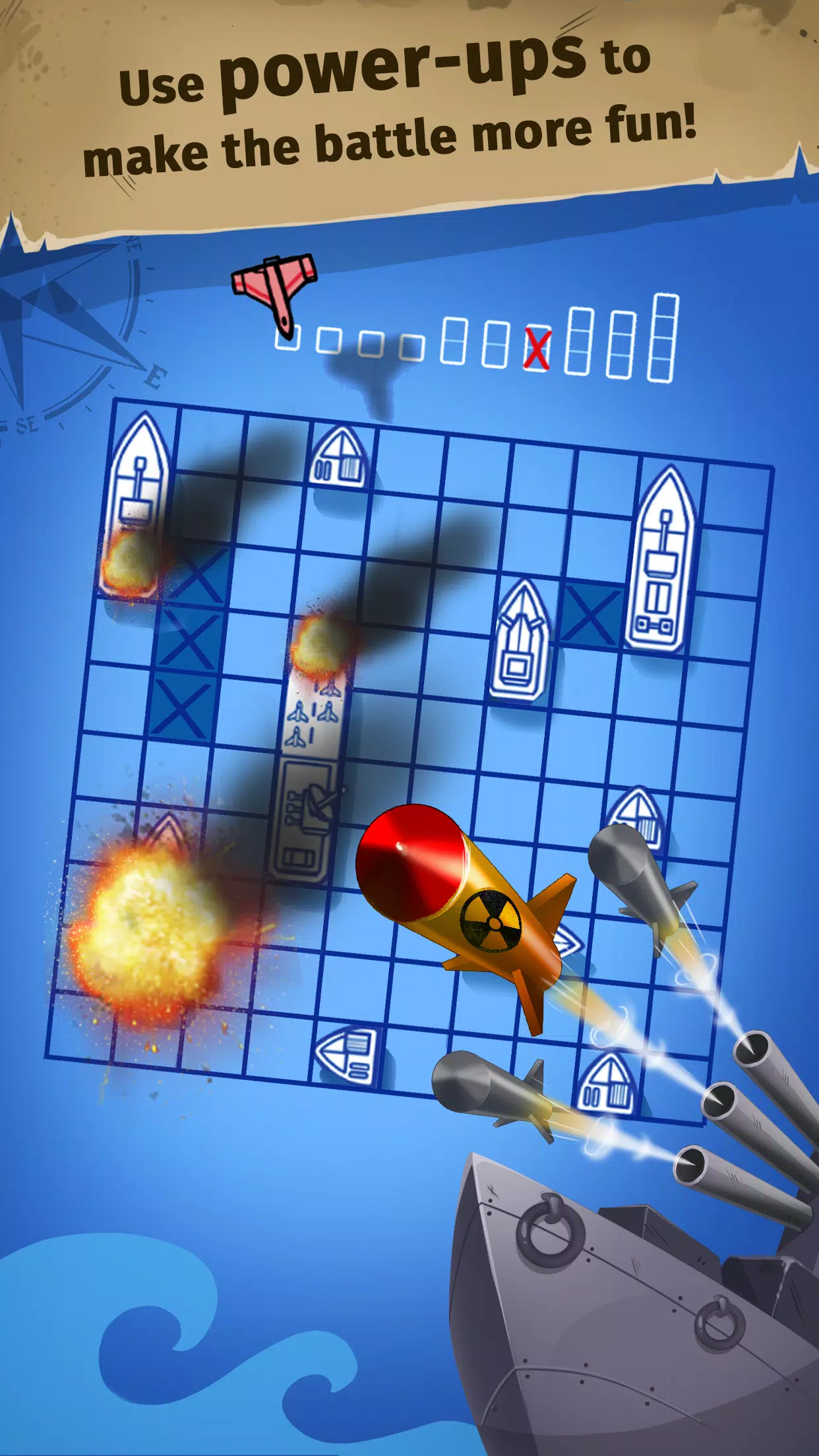
हमारे दो-खिलाड़ी समुद्री युद्ध के खेल के साथ नौसेना का मुकाबला के रोमांच का अनुभव करें! एक प्रिय बचपन क्लासिक, अब आपके स्मार्टफोन पर उपलब्ध है। नाव की लड़ाई एक रणनीतिक खेल है जहां आपको अपने प्रतिद्वंद्वी के जहाजों का पता लगाना होगा, इससे पहले कि वे आपका डूब जाए। अपने दुश्मन को बहिष्कृत करें, समुद्रों को जीतने के लिए चालाक रणनीति को नियोजित करें। यदि आप जहाज की लड़ाई का आनंद लेते हैं, तो यह खेल एक होना चाहिए।
हमने क्लासिक पेपर-एंड-पेंसिल गेम को आकर्षक एनिमेशन और डिजाइनों के साथ आधुनिक बनाया है, जिससे यह एक कालातीत पसंदीदा पर एक ताज़ा है। विभिन्न पृष्ठभूमि के साथ अपने गेम को अनुकूलित करें और अपने जहाजों को अपग्रेड करें। अंतिम नौसेना कमांडर बनें!
प्रमुख विशेषताऐं:
- कई भाषाओं में उपलब्ध है
- क्लासिक पेपर गेम से प्रेरित नेत्रहीन अपील डिजाइन
- अपने जहाजों को अपग्रेड करें और अपना पसंदीदा अवतार चुनें
- सभी उम्र के लिए उपयुक्त
- खेलने के लिए पूरी तरह से स्वतंत्र
- ऑफ़लाइन प्ले उपलब्ध है
इस रोमांचक नौसेना लड़ाई में दुश्मन के बेड़े को डुबाने के लिए अपने हमलों को रणनीतिक बनाएं। प्रत्येक जहाज की खोज करने वाले पहले व्यक्ति के रूप में अपने कप्तान के अंतर्ज्ञान का उपयोग करें। अपने शस्त्रागार को हटा दें और क्लासिक दो-खिलाड़ी खेलों के मजे को राहत दें। सभी को सिंक!
क्लासिक खेलों के प्रेमियों के लिए डिज़ाइन किए गए बेड़े की लड़ाई के खेल की खोज करें! अपने प्रतिद्वंद्वी की युद्धपोतों को नष्ट करने और जीत का दावा करने की संतुष्टि का आनंद लें!
मुझे बताओ वाह:
मुझे बताओ वाह एक मोबाइल गेम डेवलपमेंट स्टूडियो है जो सभी उम्र, विशेष रूप से वरिष्ठों और आकस्मिक गेमप्ले की तलाश करने वाले सभी उम्र के लिए उपयुक्त उपयोगकर्ता के अनुकूल गेम में विशेषज्ञता रखता है। सुझावों या अपडेट के लिए, सोशल मीडिया @TellMewow पर हमें फॉलो करें।
संस्करण 4.5.0 में नया क्या है (अंतिम अद्यतन 17 दिसंबर, 2024):
- फ्लीट सिंक खेलने के लिए धन्यवाद!
- दो गेम मोड: ऑनलाइन मल्टीप्लेयर और प्रशिक्षण
- अपने पसंदीदा अवतार और बेड़े की स्थिति चुनें!
- सभी उम्र के लिए उपयुक्त: बच्चे, वयस्क और वरिष्ठ।
- दुनिया भर में खिलाड़ियों के साथ अपने स्कोर की तुलना करें!
समुद्री लड़ाई में शामिल हों और इस क्लासिक मल्टीप्लेयर गेम का आनंद लें!
नोट: गेम स्क्रीनशॉट के वास्तविक URL के साथ "https://images.dshu.netplaceholder_image_url" बदलें। इनपुट ने छवियां प्रदान नहीं कीं, इसलिए मैंने एक प्लेसहोल्डर जोड़ा है। यदि छवियों को इनपुट में शामिल किया गया था, तो उन्हें यहां उनके मूल प्रारूप में शामिल किया जाएगा।
स्क्रीनशॉट




































![FurrHouse [Ch. 3]](https://images.dshu.net/uploads/30/1719555089667e54115d59f.jpg)